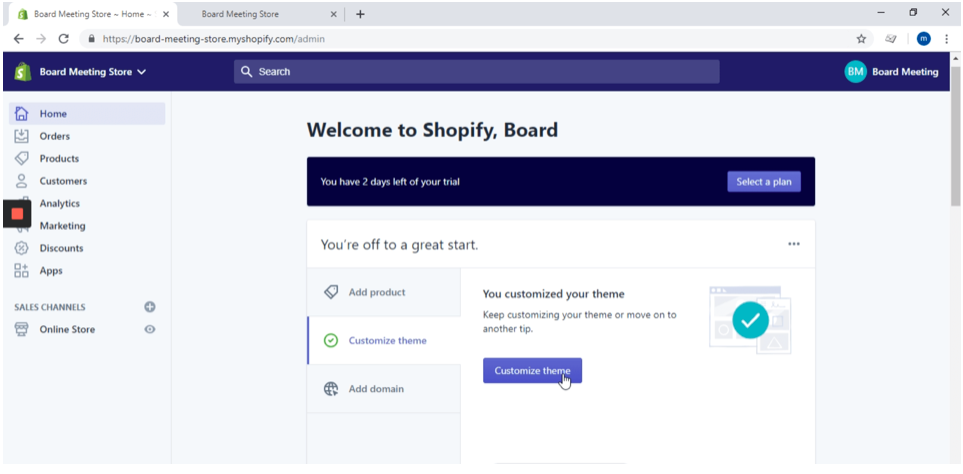
Step 1: Go to your Shopify admin site
Here you have to click on “Customize theme”
Step 2: Click on “Customize”

Once you’ve open the “Themes” section, you will be able to see the “Customize” button in the right side of the screen, just click on it.
Step 3: Click on “Edit code”

Here you have to go to the lower left side corner, there you will see an option that is named “Theme actions” you have to click on it, this will display a list of options where you’ll find “Edit code” option.
Step 4: Click on “{/} theme.liquid”

Here you have to go to the “Layout” folder and click on it to display a .liquid files list, now click on “{/} theme.liquid”, this will automatically generate a code file in the right side of the screen.
Step 5: Find </body> section

Here you can add your pixel code from MyConversionKit, just above “</body>” section, In this example I added the following in order to show you how it works.
Demo Pixel Code:
<script type="text/javascript" src="https://d2xdmgqpa5567i.cloudfront.net/code/5e9bf1a72780ec33e97db558.js"></script>

